WIKI TIPS
You will find here a few tips regarding the mananing of the DokuWiki. This page is in french as the administrators are french.
Syntaxe
Des pages intéressantes qui décrivent la syntaxe à utiliser sur DokuWiki :
On peut faire plein de trucs sympa comme ces petits blocs si on connaît la syntaxe !
Bandeau des dernières pages modifiées
Il est possible d'afficher une bande en dessous du titre qui liste les dernières pages modifiées. Il a été retiré parce qu'il n'est pas important dans un dossier de partages de ressources. Si vous voulez le réactivez, allez dans :
- Administrer
- Gestionnaire de configuration
- Paramètres de DokuWiki
- Paramètre d'affichage
Et entrez le nombre de pages que vous voulez voir s'afficher au maximum dans “breadcrumbs / Nombre de traces à afficher. 0 désactive cette fonctionnalité.”. Il est actuellement sur 0 pour retirer le bandeau.
Updates check
Il peut apparaître un ou plusieurs bandeaux jaunes au dessus de la boite centrale. Ils montrent les mises à jour. Il est possible de désactiver ou activer leur affichage en allant :
- Administrer
- Gestionnaire de configuration
- Paramètres de DokuWiki
- Paramètre avancés
Et en décochant ou cochant la case “updatecheck / Vérifier les mises à jour et alertes de sécurité? DokuWiki doit pouvoir contacter update.dokuwiki.org”. Le fait qu'elle soit décocher désactivera les notifications. Cela n'updatera pas pour autant le dokuwiki. Il faut garder à l'esprit que ne pas updater le dokuwiki et ses plugins peut contribuer à des dysfonctionnements. Il faudra y penser si des bugs apparaissent.
Table des matières
Pour désactiver la table des matières, il suffit d'ajouter ceci dans le document :
~~NOTOC~~
Ou alors, pour le désactiver dans toutes les pages, on peut aller dans :
- Administrer
- Gestionnaire de configuration
- Paramètres de DokuWiki
- Paramètre d'affichage
Et à “tocminheads / Nombre minimum de titres pour qu'une table des matières soit affichée”, répondre “20”. Il faudra 20 titres pour que la table des matières d'affiche. On peut aussi le régler plus bas si on considère qu'on veut avoir la table des matières à partir d'une certaine taille de texte.
On peut apparemment aussi ajouter un fichier userscript.js dans le dossier de configuration du wiki selon cette méthode. Je l'ai fait, mais ça n'a pas fonctionné.
Modifier le footer du DokuWiki
Cela demande de plonger les mains dans le code. Il faut aller dans le dossier racine du DokuWiki (aych), puis aller dans :
- lib
- tpl
- dokuwiki
- tpl_footer.php
C'est ce fichier tpl_footer.php qu'il faut modifier directement. A faire avec précaution.
Source : inmotionhosting.com
Modifier le header du DokuWiki
Pareil. Cela demande de plonger les mains dans le code. Il faut aller dans le dossier racine du DokuWiki (aych), puis aller dans :
- lib
- tpl
- dokuwiki
- tpl_header.php
C'est ce fichier tpl_header.php qu'il faut modifier directement. A faire avec précaution.
Source : inmotionhosting.com
Modifier la direction des liens
Pour décider si un type de lien va s'ouvrir sur la même fenêtre ou une fenêtre différente, il faut aller dans :
- Administrer
- Gestionnaire de configuration
- Paramètres de DokuWiki
- Paramètre des liens
Selon si le lien, est un lien interne (dans le dokuwiki), interwiki (vers un autre wiki, mais en utilisant une syntaxe particulière), externe (n'importe quel lien hors du dokuwiki) ou média (lien vers un média uploadé sur le wiki), on peut lui donner une direction différente. Dans les paramètres, en face du type de lien :
- Laisser la zone de texte vide pour que ces liens s'ouvrent dans la même page
- Ecrire “_blank” pour qu'ils s'ouvrent dans une nouvelle fenêtre / onglet
Accès au wiki pour les personnes non-identifiées
Pour modifier l'accès des personnes non-identifiées sur le dokuwiki, il faut aller dans :
- Administrer
- Gestion de la liste des contrôles d'accès (ACL)
Et modifier la ligne @ALL qui correspond à tous, même non-identifiés. Il faut la mettre sur “lecture” si on veut que tous puissent lire le contenu, ou sur “aucune” si on veut obliger les gens à se connecter pour lire le contenu.
Source : dokuwiki.org
Cacher du contenu
Pour cacher du contenu aux visiteurs non logués ou non administrateurs, il suffit de mettre le contenu entre des balises nodisp comme ceci :
<nodisp> Ceci est un texte caché ! </nodisp>
Ajouter une vidéo
Pour afficher une vidéo sur notre site web, nous le faisons avec la technologie “iframe”. C'est un lien particulier, créé par youtube, qui permet d'afficher la vidéo à peu près n'importe où sur le web.
J'ai installé le plugin iFrame qui s'occupe de gérer cette technologie pour afficher les vidéos sur le docuwiki. Pour ce faire, il faut utiliser la syntaxe suivante :
{{url>https://www.liendelavideo.com|Titre de la vidéo}}
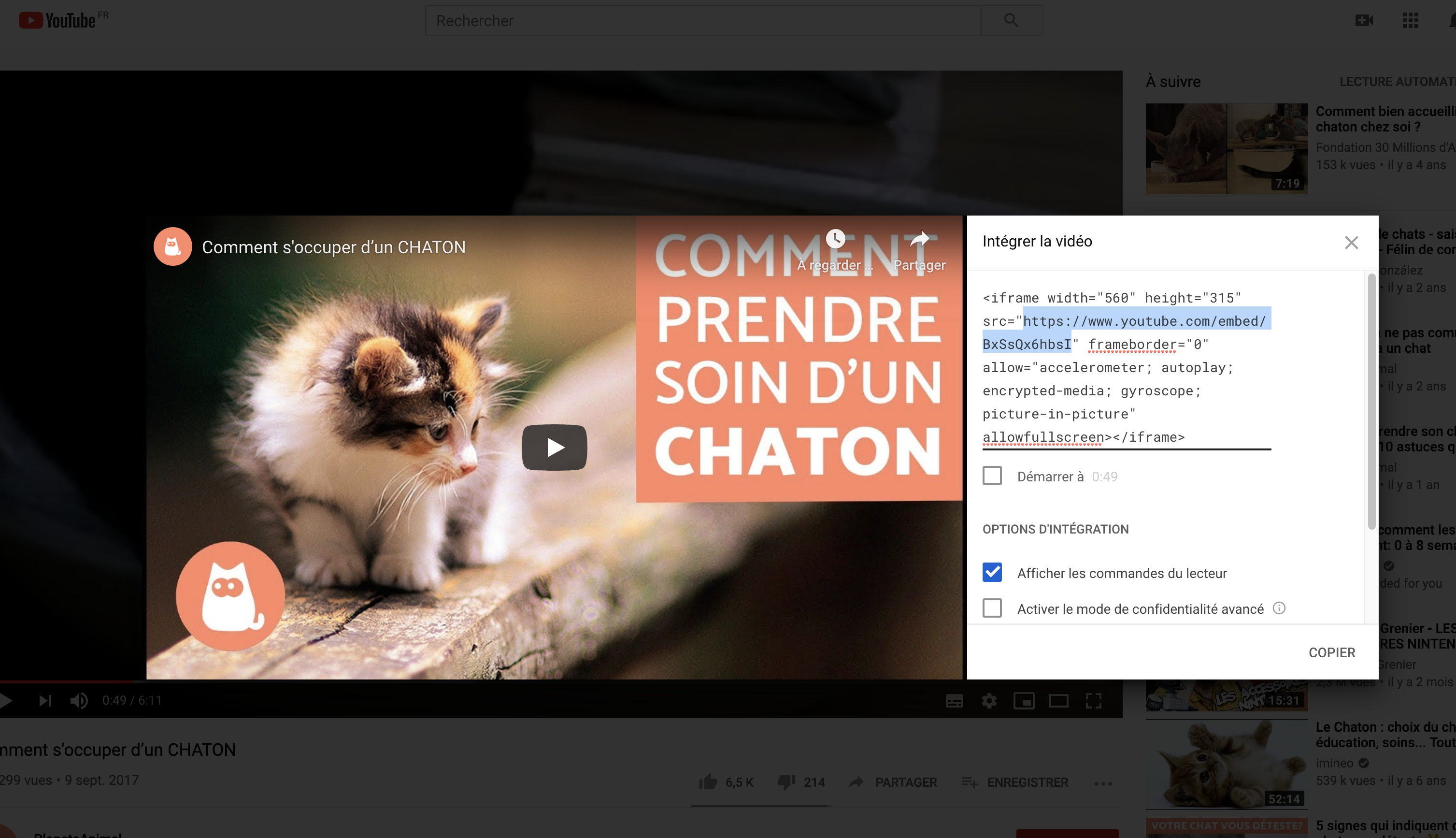
Ce qu'il faut trouver pour que ça fonctionne, c'est donc l'url iframe de notre vidéo. Pour trouver ce fameux lien “iframe”, il faut aller sur la page youtube de la vidéo, cliquer sur “partager”, puis sur “intégrer”, puis copier l'url qui s'affiche au milieu du bloc de code (image ci-dessous).
On a pas besoin de tout le bloc de code puisque nous avons déjà un plugin qui s'occupe de gérer la technologie “iframe”. On doit juste récupérer l'url. C'est cet url qu'il faut mettre dans la syntaxe pour que ça fonctionne.
Exemple :
{{url>https://www.youtube.com/embed/1ir9Cwl9UNY|A funny video}}
Source : https://www.dokuwiki.org/plugin:iframe
Ajouter une image cliquable
Lorsqu'on veut intégrer une image, il y a plusieurs comportements possibles au clic :
- Redirection vers l'image originale avec ses métadonnées
C'est le comportement standart donc la syntaxe est la plus simple :
{{test.png}}
- Redirection vers l'image originale seule
Il suffit de rajouter ?direct à la suite du lien comme ceci :
{{test.png?direct}}
- Aucune action
Il suffit de rajouter ?direct à la suite du lien comme ceci :
{{test.png?nolink}}

- Redirection vers une autre page
Il faut utiliser la syntaxe classique d'un lien et mettre le lien de l'image là où on met habituellement le titre, comme ceci :
[[http://www.google.com|{{test.png}}]]
Redimensionner une image
Lorsqu'on veut redimensionner une image, il suffit d'ajouter à la suite du lien ?X, X étant le nombre de pixels de largeur qu'on souhaite :
{{test.png?50}}
Si on veut en plus mettre un lien, il suffit de mettre les deux à la suite séparés par un & comme ceci :
{{test.png?nolink&50}}

Source : https://www.dokuwiki.org/fr:images